Die CMS Agentur mit Know-How und Leidenschaft aus Bayern
WEB-4 STUDIO ist eine unkonventionelle CMS Agentur und bietet Support & Wartung für moderne WordPress und Joomla Webseiten. Wir bieten Ihnen professionelle, zeitgemäße Homepage-Optimierung sowie frisches Grafikdesign, um Ihre Online-Präsenz optimal zu gestalten.
Unsere Support-Pakete sind individuell auf Ihre Bedürfnisse und Anforderungen zugeschnitten. Wir setzen auf maßgeschneiderte Konzepte und gehen auf Ihre individuellen Wünsche und Vorstellungen ein.
Kosten? Unsere fairen Preise resultieren aus dem Verzicht auf teure Büro-Immobilien.
Als Webdesigner bestehend aus 4 Freelancer bieten wir Ihnen ein breites Spektrum an Wartungsservices und stehen Ihnen bei Fragen jederzeit mit Rat und Tat zur Seite. Darüber hinaus verfügen wir über ein starkes Netzwerk, das uns tatkräftig unterstützt und uns ermöglicht, auch größere Projekte erfolgreich umzusetzen. Vertrauen Sie auf den professionellen WEB-4 STUDIO Support.
Support & Wartung WordPress - Joomla
Erste Hilfe-Pakete

Template - Theme
Optimierung
Wir überprüfen Ihr Template auf Aktualität bzgl. den aktuellen Standards.
Bei Bedarf setzen wir ein neues, fertiges Design-Konzept in WordPress oder Joomla um.

Webdesign
Analyse
Optimierung und Ausbau Ihrer Webseite (WordPress/Joomla): Benutzerfreundlichkeit, Benutzerführung, Call-to-Action Elemente. Kundenbindung. Optimierung der Bildsprache.

Support & Hilfe
Bug-Fixing
Überprüfung der technischen Aspekte Ihrer Webseite: Fehleranalyse/Fehlersuche- und -behebung.
Hack-Notfall-Support. Hilfestellung rund um Ihr CMS.

Wartung
Backups - Updates
Pflege und Administration Ihrer Homepage (Joomla, WordPress). Überwachung und Aktualisierung der Server-Settings. Auf Anfrage: Migration/Update Service.

Ladezeit Optimierung
Pagespeed
Wir bringen Ihre Webseite auf Touren. Mit oder ohne Cache Plugins (PageSpeed Insights + GTmetrix optimiert)

Grafikdesign
Logo & Webgrafiken
Logo- und Grafikdesign für Web- und Printmedien. Flyer, Broschüren, Icon-Sets runden unsern Service ab.

DSGVO-Check
Google & US Dienste
Installation & Konfiguration aller nötigen Tools bzgl. DSGVO-Konformität inkl. Consent-Banner mit Script-Blocker (Google Tracking & Co.) Google Fonts & Font Awesome lokal einbinden.

DSGVO-Bot
Aktuelle Rechtstexte
Rechtssichere Datenschutzerklärung, Impressum inkl. Cookie Consent-Banner für Ihre Joomla/WordPress Webseite.
Einmal eingerichtet, immer aktuell und rechtssicher.
WordPress/Joomla Support
professionell & effizient
Langjährige Erfahrung als Freelancer zahlen sich aus
Als CMS Agentur der Top-Freelancer sind wir spezialisiert auf die Wartung und Optimierung von Webseiten mit den Content-Management-Systemen WordPress und Joomla. Unsere erfahrenen Entwickler und Designer setzen Ihre Visionen und Wünsche mit modernster Technologie und kreativem Design um.
Wir finden die perfekte und sichere Lösung für Sie. Wir bieten Ihnen individuelle Support-Pakete.
wurde 2008 gegründet
wenn wir austoben dürfen
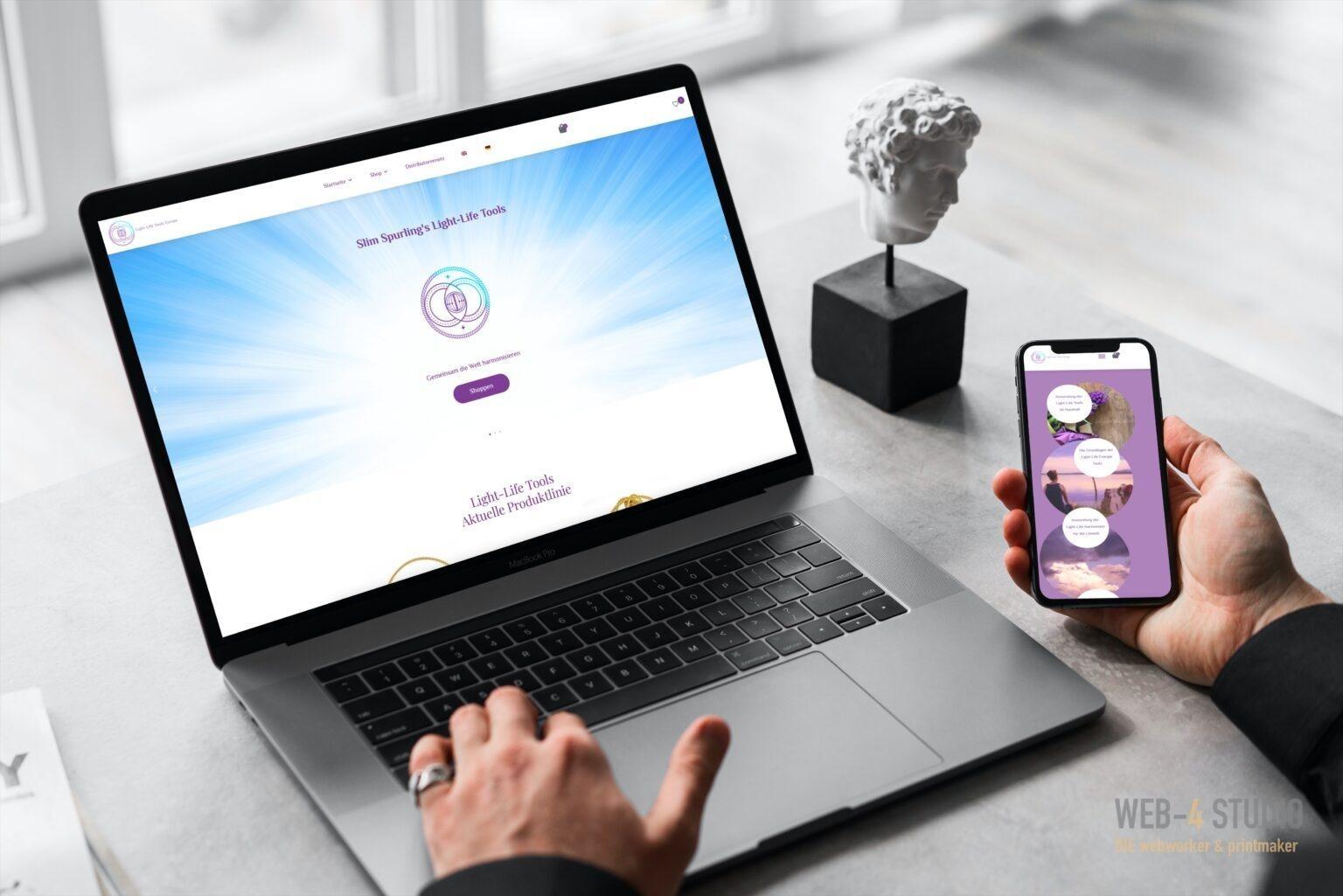
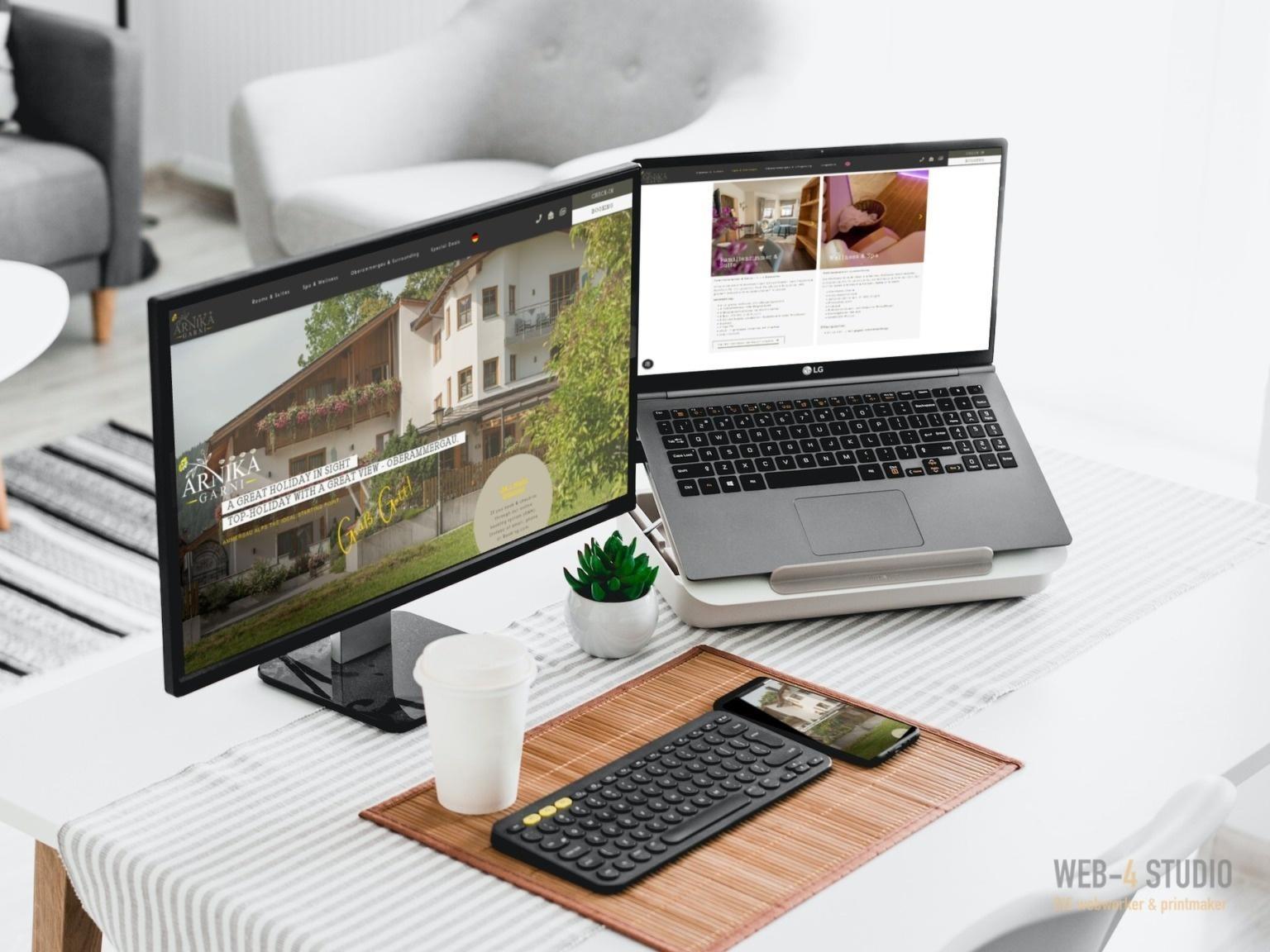
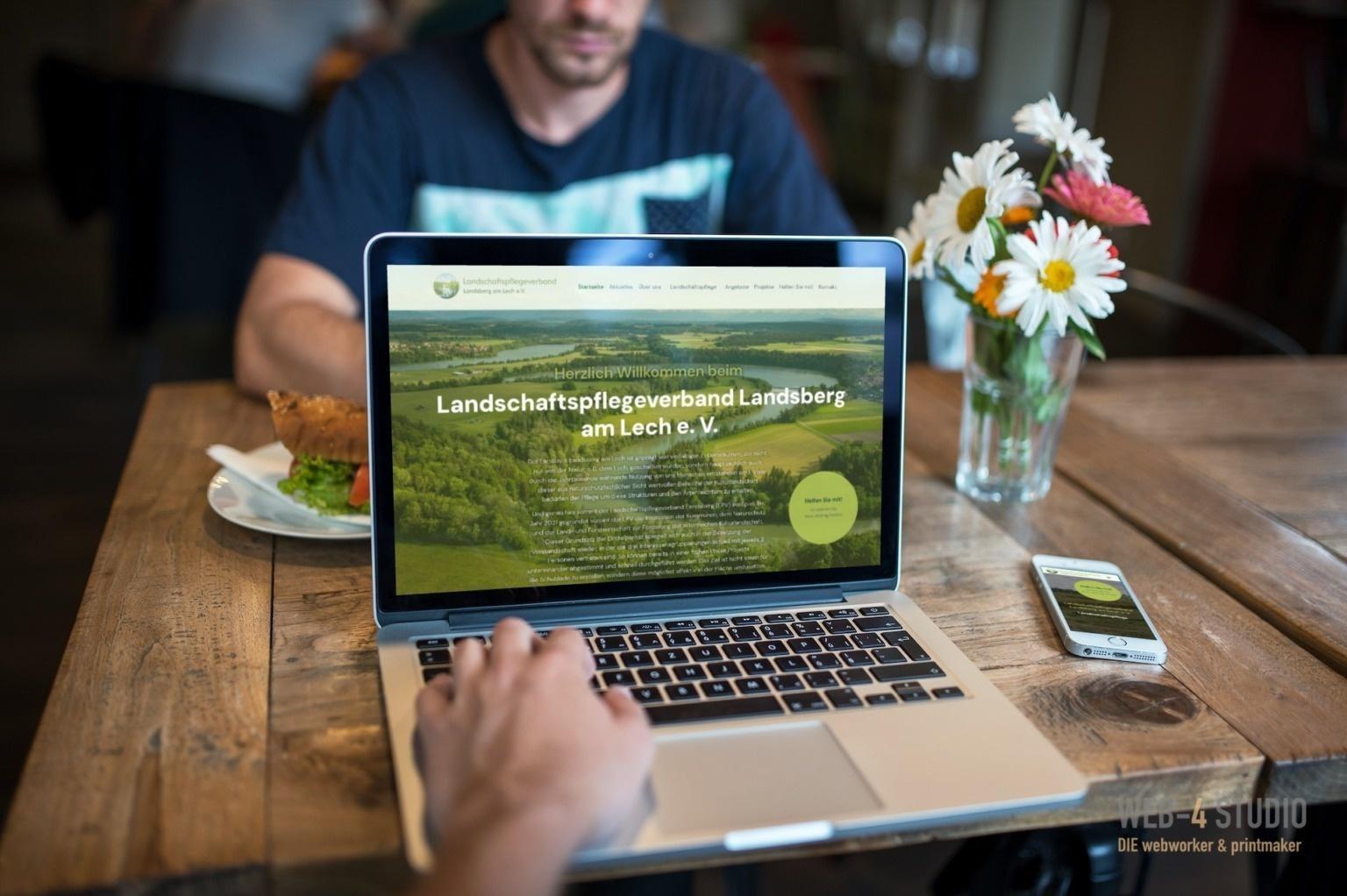
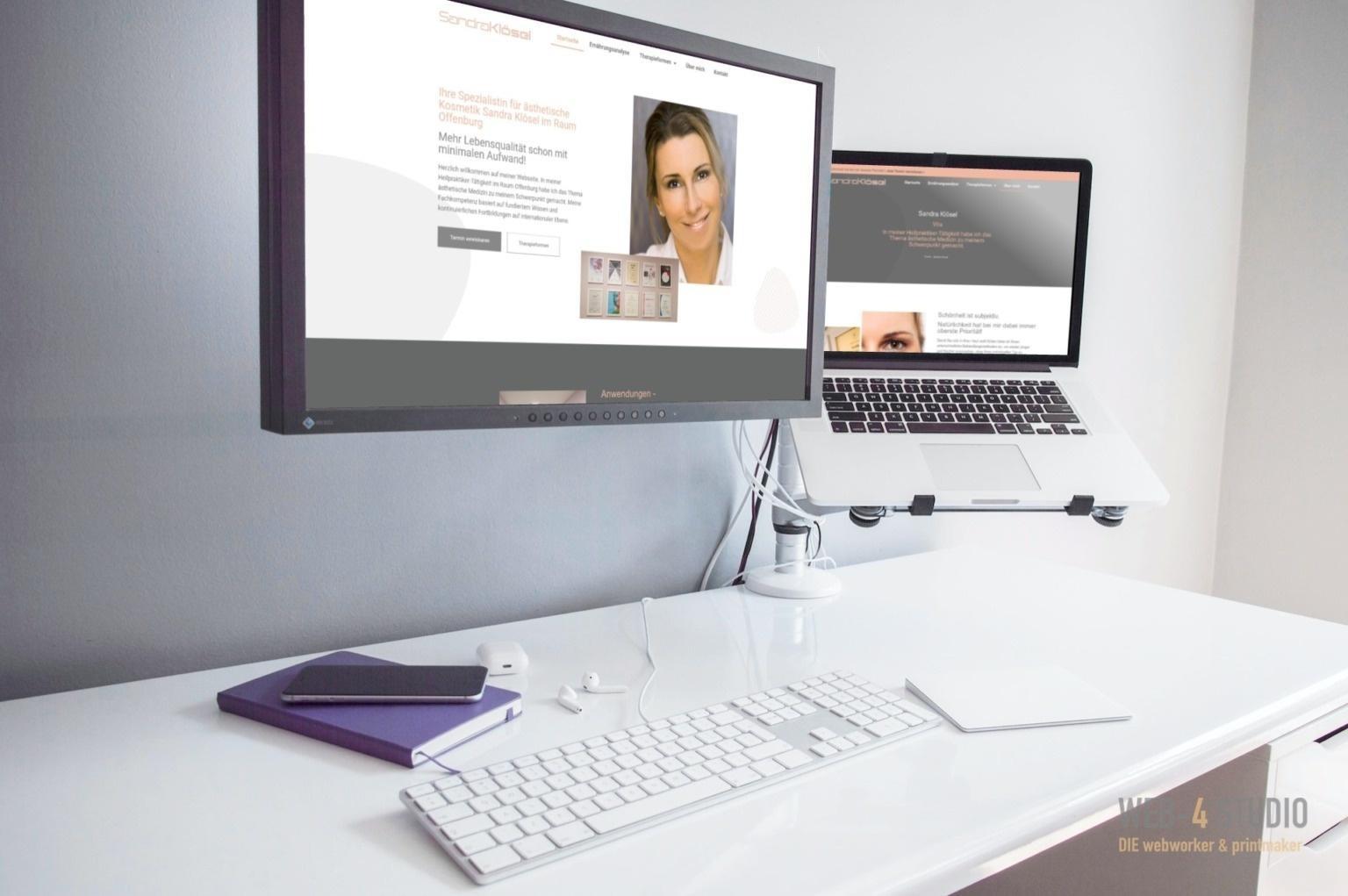
Aktuelle Projekte & Referenzen alles rund um Webdesign und Grafik.
Durch unsere langjährige Erfahrung im Bereich Webentwicklung & Webdesign sind wir in der Lage, Ihnen professionellen und qualitativ hochwertigen WordPress / Joomla Support zu bieten.









WEB-4 STUDIO Ihr zuverlässiger Partner für Support & Wartung Ihrer Webseite.
Als erfahrene CMS Agentur haben wir bereits zahlreiche Projekte für Kunden aus verschiedenen Branchen erfolgreich umgesetzt. Wir sind stolz auf unsere Arbeit und können Ihnen gerne einige unserer Referenzen präsentieren.
Da wir auch als White-Label Agentur für Partner-Agenturen arbeiten, können wir Ihnen eine diskrete und vertrauensvolle Zusammenarbeit garantieren. Wir sind immer bestrebt, unseren Kunden den bestmöglichen Service zu bieten und gehen gerne auf individuelle Wünsche ein.
Nadine Röhler agiert als zentrale Schnittstelle zwischen Kunden und der WEB-4 STUDIO Freelancer. Durch langjährige Erfahrung in der IT-Branche sorgt sie dafür, dass jedes Projekt individuell und zielgerichtet umgesetzt wird. Dabei setzt sie auf eine enge Zusammenarbeit mit dem Team, um höchste Qualität und Kundenzufriedenheit zu garantieren.
Sie ist darüber hinaus auch für die strategische Ausrichtung und die Weiterentwicklung des Unternehmens als CMS Agentur verantwortlich.
WEB-4 STUDIO wurde von mir, Nadine Röhler, gegründet und besteht aus einem Team von drei handverlesenen Freelancern im Bereich IT und Programmierung. Wir sind junge, kreative Köpfe, die mit Leidenschaft und Engagement Webseiten konzipieren, gestalten und betreuen. Unsere Kernkompetenzen liegen in der Neuerstellung und Optimierung von Webseiten sowie in der Wartung und Administration bereits bestehender Seiten. Wir setzen auf eine transparente und langfristige Zusammenarbeit mit unseren Kunden und bieten maßgeschneiderte Lösungen für Freelancer, KMU und große Unternehmen.
Ob Sie als Freelancer, KMU oder Geschäftskunde eines großen Unternehmens zu uns kommen, wir bieten Ihnen professionellen Support und Hilfestellung bei der Umsetzung Ihrer Webprojekte. Bitte beachten Sie jedoch, dass wir unser Angebot nicht an Privatpersonen richten.
Wir übernehmen die Betreuung von bereits bestehenden Webseiten, die nicht von uns erstellt wurden, und stehen Ihnen bei Problemen und Fehlerbehebungen professionell zur Seite.
Wir bieten diverse Rundum-Support-Pakete an, welche eine Unterstützung bei der Pflege und Updates Ihrer Webseite beinhaltet. Dazu bieten wir individuelle Support- und Wartungsverträge, deren Preise sich je nach Umfang und Funktionalität der Webseite richten.
Als CMS Agentur aus Bayern bieten wir Ihnen auch die individuelle Programmierung von Erweiterungen, Plugins oder Stand-Alone-Komponenten an. Falls die Standard-Plugins nicht ausreichen oder weiterentwickelt werden müssen, können wir Ihnen auch dabei behilflich sein.
Wenn Sie mehr über unsere Projekte und Angebote erfahren möchten, kontaktieren Sie uns gerne jederzeit. Wir freuen uns darauf, mit Ihnen zusammenzuarbeiten und Ihre Online-Präsenz zu optimieren.